Configure jQuery DatePicker for no Previous Dates or a Date Range
jQuery DatePicker is an popular choice for inputting dates as it allows the user ease of entry and saves the programmer forcing date formats and consequent checks. It’s easy to place on a page:
HTML: <input id="dd" type="text" />
CODE:
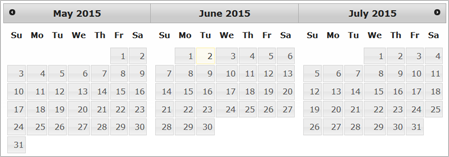
$("#dd").datepicker({
numberOfMonths: 3,
dateFormat: "dd/mm/yy"
});
There’s lots of configuration you can do and one is to prevent input of dates earlier than today. That’s easy to do by setting the minDate to zero:
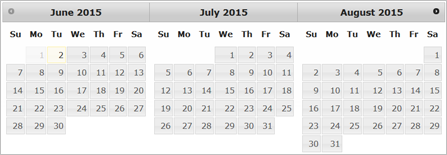
$("#dd").datepicker({
numberOfMonths: 3,
minDate: 0,
dateFormat: "dd/mm/yy"
});
Assuming today is 2nd June 2015:
minDate is the number of days from today. You can combine it with maxDate to create a range of dates to choose from:
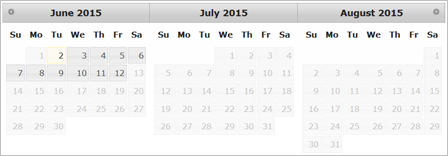
$("#dd").datepicker({
numberOfMonths: 3,
minDate: 0,
maxDate: 10,
dateFormat: "dd/mm/yy"
});
So the user can only choose today and the next 10 days.
While this helps the user from making mistakes, programmers shouldn’t rely on this if security may be an issue. If there are any problems caused by illegal dates then you should validate the dates on the server side too.