Customizing the CKEditor Menu on an ASP.NET WebPage
The CKEditor is a widely used full-function HTML WYSIWYG editor, downloaded almost 10 million times. There is a version specially for ASP.NET which you can download from ckeditor.com/download. It’s very powerful, customizable and is used with many other languages too.
Once you get the code, follow the instructions and reference CKEditor in your project. In your webpage add the following:
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET"
TagPrefix="CKEditor" %>
and you can use the CKEditor just as any other ASP.NET control:
<CKEditor:CKEditorControl ID="ckeditor"
BasePath="~/ckeditor/" runat="server"
Height="200px" Width="500px">
</CKEditor:CKEditorControl>
In the code behind you can get/set the contents just like a textbox with ckeditor.Text = “whatever”.
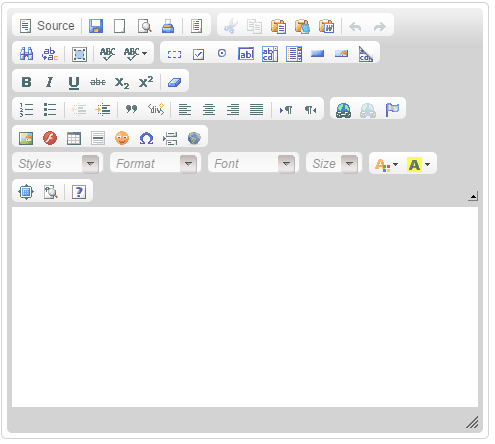
As I downloaded the full version, I get the kitchen sink menu of everything:
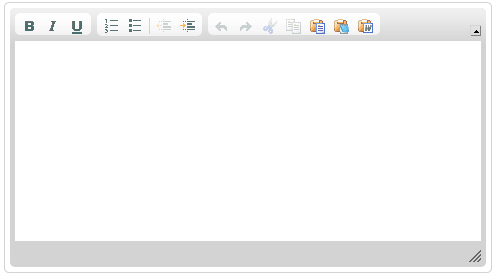
That’s usually too much for many users, so we can reduce the menu to whatever we like by specifying only the menu items we require.
<CKEditor:CKEditorControl ID="ckeditor"
BasePath="~/ckeditor/" runat="server"
Toolbar="Bold|Italic|Underline
/|NumberedList|BulletedList|-|Outdent|Indent
/|Undo|Redo|Cut|Copy|Paste|PasteText|PasteFromWord|"
Height="200px" Width="500px">
</CKEditor:CKEditorControl>

Note that the way menus are modified in CKEditor is different from how its was done in its predecessor FCKEditor.